Pense na última vez que você teve uma má experiência do cliente. Você provavelmente teve que fazer pelo menos um deles: escolha uma lista confusa de campos em um formulário, fale com um agente que não esteja preparado para ajudá-lo ou seja redirecionado e tenha que se repetir.
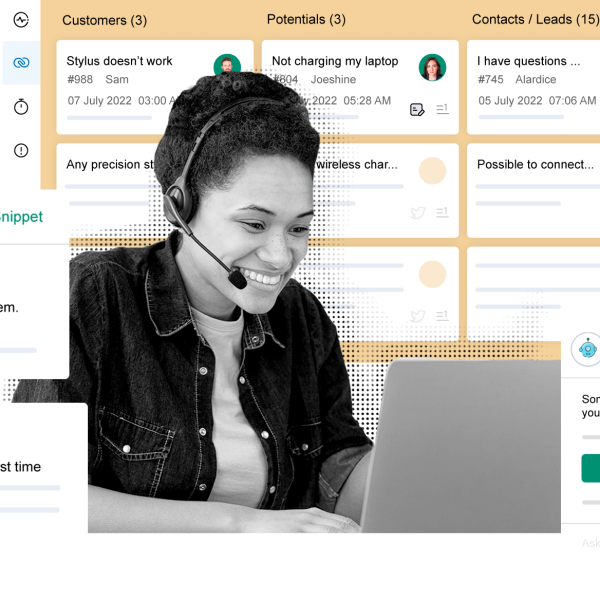
Mesmo com ferramentas modernas, coletar, organizar e processar o contexto do cliente continua sendo um problema para as equipes de serviço. As equipes costumam usar campos de dados em software para coletar e armazenar informações. O Zoho Desk vai um passo além e ajuda você a organizar esses campos através dos Layouts.
Vamos pegar o exemplo de uma empresa de comércio eletrônico para ilustrar melhor como a Layouts pode oferecer um serviço melhor para seus clientes. A empresa vende telefones celulares, tablets e smartwatches e tem diferentes equipes voltadas ao cliente para atendimento de pedidos, devoluções e suporte técnico.
Definir o processo de suporte personalizado:

A maneira mais comum de gerenciar um processo de atendimento ao cliente é usar o status de um ticket. Cada função voltada para o cliente precisará seguir seu próprio processo. Com a ajuda do Layouts, você pode usar o mesmo campo para ter valores diferentes que atendem ao propósito de cada departamento.
Por exemplo, no departamento de Suporte técnico, o campo Status do ticket pode ter os valores personalizados Solicitação de recurso, Correção de engenharia e Correção de software. Nos departamentos de devoluções, o mesmo campo Status pode ter os valores Pickups Scheduled, Item Received e Process Payment. Isso torna muito mais fácil para cada departamento ter o processo de suporte que faz sentido para ele e os tickets que podem passar pelo processo relevante sem problemas.
Atribuir tickets com mais precisão:

Com o Zoho Desk, você pode atribuir tickets a agentes automaticamente com base nos critérios escolhidos. Isso garante que sua equipe possa responder a cada tíquete rapidamente e que cada tíquete seja atribuído à pessoa com o conjunto de habilidades mais apropriado.
No mesmo exemplo de comércio eletrônico, você pode optar por atribuir tickets a equipes diferentes com base na categoria do produto. Por exemplo, no departamento de Suporte Técnico, o ticket seria atribuído com base no valor do campo Categoria: Telefone, Tablet e SmartWatch. No entanto, no departamento de Devoluções, os valores de categoria, como Produto Incorreto, Produto com Defeito e Tamanho Incorreto, fazem mais sentido para facilitar a atribuição de tickets.
Isso garante que, ao aumentar um ticket, o cliente veja apenas os valores de campo apropriados. Sem Layouts, o mesmo cliente veria uma longa lista de valores de campo para escolher, uma maneira fácil de criar atrito.
Capture contexto mais preciso:

Quanto mais informações contextuais estiverem disponíveis sobre um ticket, mais fácil será para sua equipe ajudar o cliente. Os layouts ajudam sua equipe a identificar e coletar essas informações com os campos do ticket.
Por exemplo, no caso de um telefone celular, um detalhe como o número IMEI pode ser relevante para o departamento de devolução para resolver um ticket, enquanto a versão do software pode ser relevante para o departamento de suporte técnico. Com esses detalhes específicos do departamento capturados no ticket, os agentes sempre têm acesso às informações necessárias para entender completamente o problema e agir de acordo com ele.
Remova a desordem para reduzir o atrito:

Quando os clientes preenchem um formulário de site para levantar um ingresso, é importante que você pergunte a eles apenas as informações de que você precisa. Os layouts ajudam você a conseguir exatamente isso. Você pode manter um conjunto de campos relevantes para cada departamento e evitar ter um formulário desordenado com todos os campos visíveis em todo o departamento.
Dessa forma, seus clientes e agentes não perderiam tempo preenchendo campos extras ou revisando os que não são relevantes para sua situação. Isso reduz o atrito e abre o caminho para uma boa experiência de serviço.
[button-red url=”https://payments.zoho.com/ResellerCustomerSignUp.do?id=26ea8ad5f635094a3d40394e07c4a9893321ca31c3faeda06c1d7e6297cf8204&locale=pt” target=”_blank” position=”center”]Comece seu teste[/button-red]
Conheça essas e outras funcionalidades do Zoho Desk. A equipe ACSoftware terá o prazer em lhe auxiliar nos seus testes.